Zwift Home Screen Deep Dive
Role: Lead UX Designer, update the user experience to drive engagement, streamline navigation, and increase subscriptions. This project required aligning cross-functional teams, managing competing priorities, and ensuring our design solutions balanced user needs with business objectives.
Duration: January 2021 – April 2022
Team: Collaborated with Product Managers, Engineers, Data Analysts, and Visual Designers.
Outcome: Achieved a 100% increase in activities, 15.5 percentage points (pp) improvement in subscription rate, and higher engagement in social and live activities.
Problem Statement
The legacy home screen struggled to meet the needs of both new and experienced users:
For New Users: It was overwhelming and unclear, leading to frustration and slower adoption.
For Experienced Users: The interface hindered quick access to activities, discouraging engagement with Zwift’s broader social and live features.
From a business perspective, the outdated design directly impacted retention, subscription rates, and activity participation—key performance metrics for Zwift’s Growth Team.
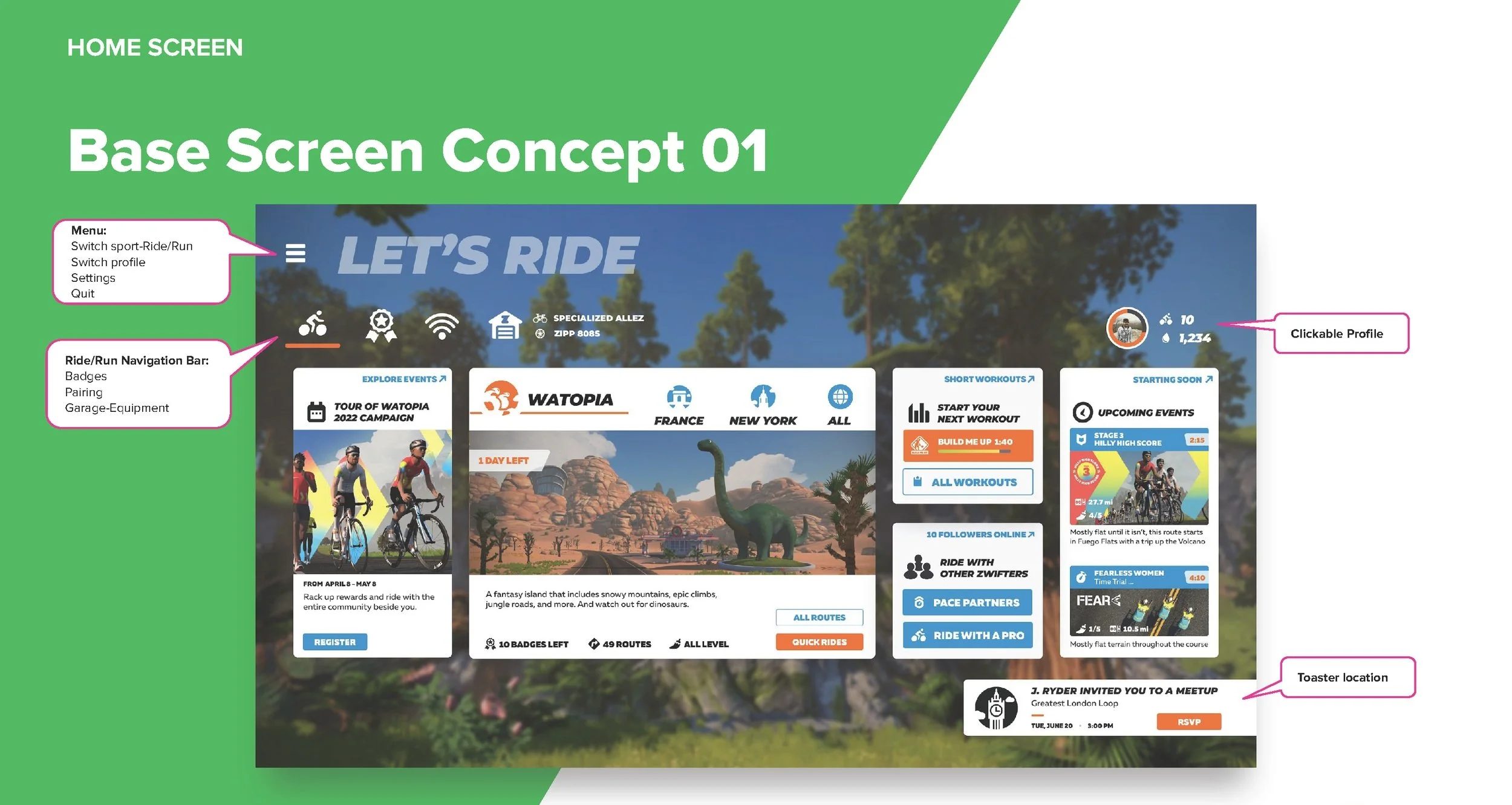
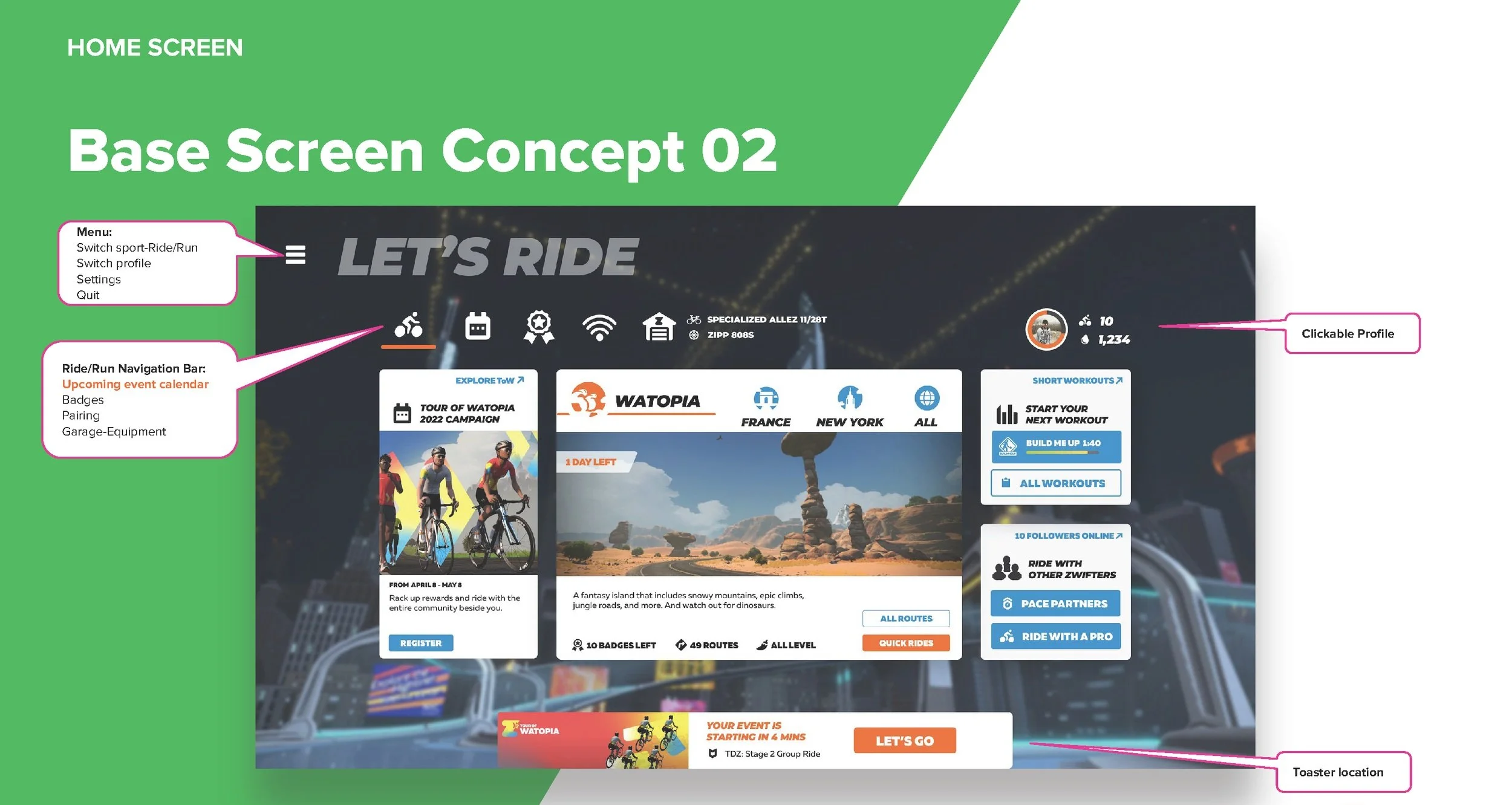
Gaining Leadership Buy-in
I created a high-level overview of the project and initial concept designs to levelset with the cross-functional executive team and prioritize the initiative for the following quarter
Overview
At the start, I was struck by how many users expressed frustration with finding relevant activities and understanding Zwift’s game loop.
Through research, we uncovered that new users felt overwhelmed, and even experienced riders struggled with the home screen’s inefficiencies. This clarity helped us define the focus: create an experience where users could confidently start a ride in seconds.
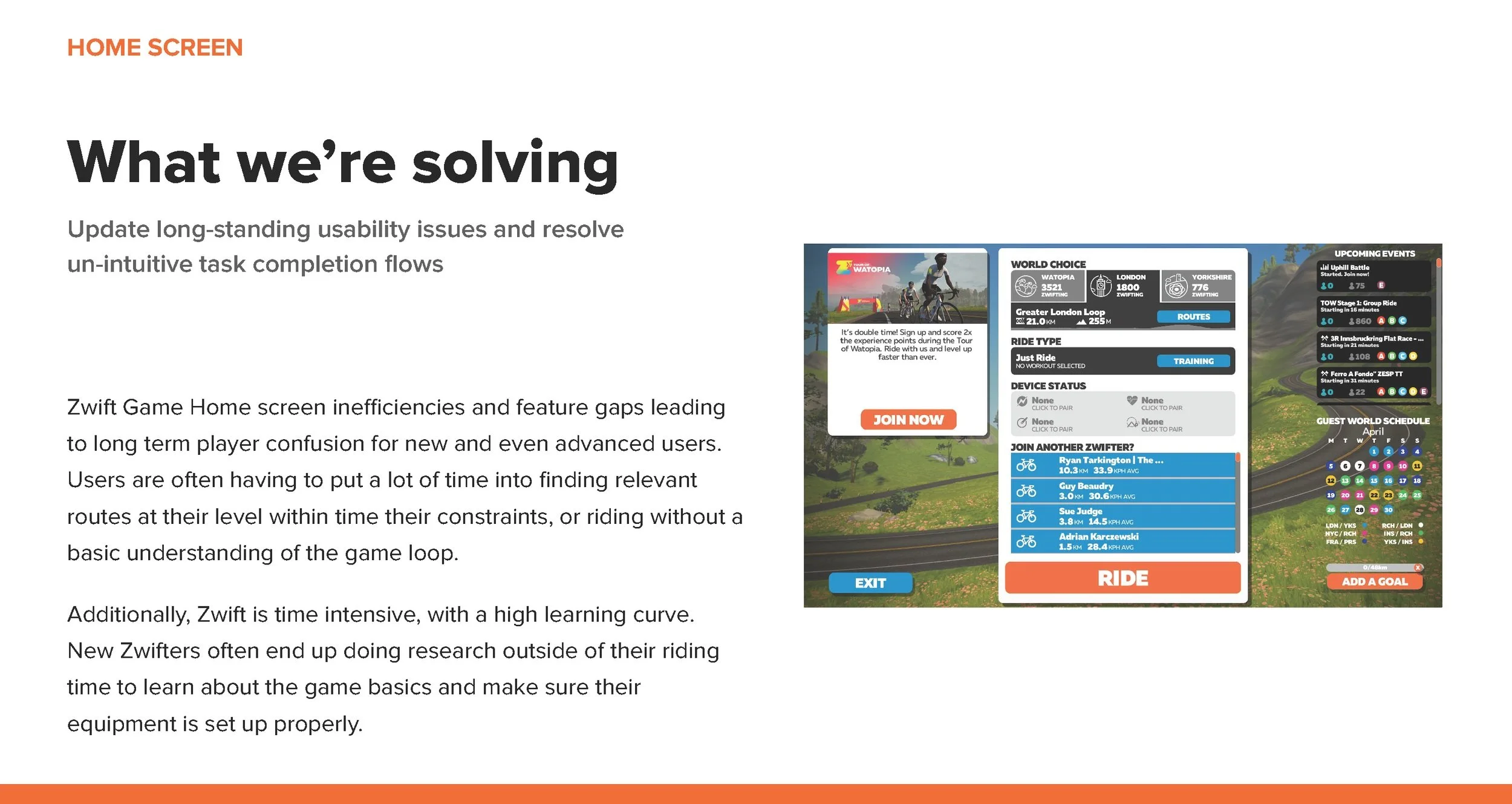
Original Game Homescreen - Before Update
Across all Personas
Users Need Speed: Both new and experienced users expressed frustration with how long it took to start a ride. Many new users struggled to find relevant activities quickly and often ended up defaulting to solo free rides.
Social Drives Engagement: Users participating in group rides and live events were more likely to stick with Zwift, but discoverability for these activities was low.
Focus on Short Sessions: Analytics showed that 20–30 minute workouts were the most common activity, yet accessing them required several clicks.
Confusion Over Game Loop: New users often researched Zwift’s basic functionality outside the app, indicating a need for clearer guidance.
Stakeholder and Partner Interviews
I facilitated cross-functional workshops to prioritize features based on user needs and organizational objectives; in addition to Stakeholder Interviews
Business Needs Alignment: Increasing subscription rates was a top priority, and stakeholders emphasized reducing churn during trial periods.
Technical Constraints: The solution needed to work seamlessly across platforms, including desktops, mobile devices, and Apple TV, which influenced modular design decisions.
Long-Term Vision: Stakeholders wanted a foundation for personalization to scale with future updates.
Highlevel Insights
Product Design Brief
As Lead it was crucial to have alignment before ideation began
On most projects, I create a Product Design Brief. This brief consolidates our insights, defines the problem clearly, and aligns the team on goals and scope.
This document served as the foundation for the design process, ensuring that every decision addressed both user pain points and business objectives. It is a single source of truth for the team, organizing findings into actionable insights and providing a framework for collaboration. It ensured that user needs, business goals, and technical constraints were balanced throughout the project.
From the brief….
Goals
Reduce time to start an appropriate ride. Enables users to get riding quickly and confidently, prioritize what they can do now; rather than future planning. Update the look of the home screen to reflect a ‘fun is fast’ experience, with efficient direction to new content or notable system updates in a fresh, exciting way.
Increase new Zwifters social activity participation. Surface planned activities, increase participation in social activities, and help players efficiently discover what they will want to do, based on findings gathered through UXR and the Analytics team.
Build layouts for controller-friendly cross-platform navigation. Integral to the redesign is foundational design that allows for easier navigation w/controllers/ATV remote, on a grid, with modularized content to more easily test what content converts at higher rates.
A universal Zwift Design System, to create visual continuity appropriate to platform/media across all touchpoints and channels.
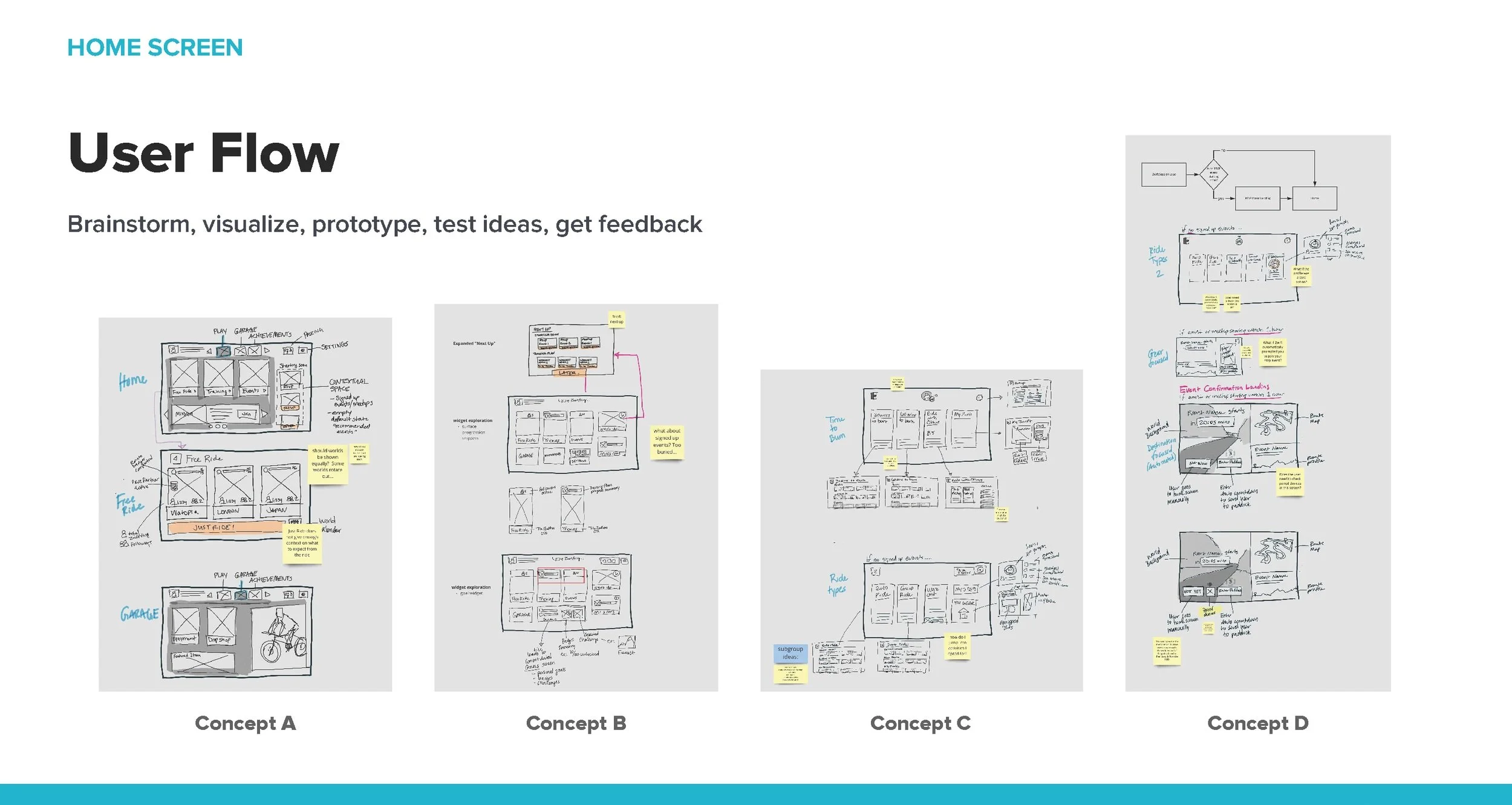
Rollout Design
Methods
A/B Testing: Compared the new design with the legacy home screen, measuring key metrics like engagement, activity diversity, and subscription rates.
Survival Analysis: Tracked conversion rates over time to understand the impact of the redesign on subscriptions.
Key Results
A/B Testing: We tested the redesigned home screen with over 17,000 users. Results showed:
100% increase in activities: Median activities rose from 3 to 6.
15.5 pp increase in subscriptions: Trial users subscribed faster and at higher rates.
11 pp increase in group ride attendance: Social activity participation surged.
6.3 pp decrease in solo rides: Users engaged more with diverse content.
Survival Analysis: The new design significantly accelerated subscription conversion across all time horizons.
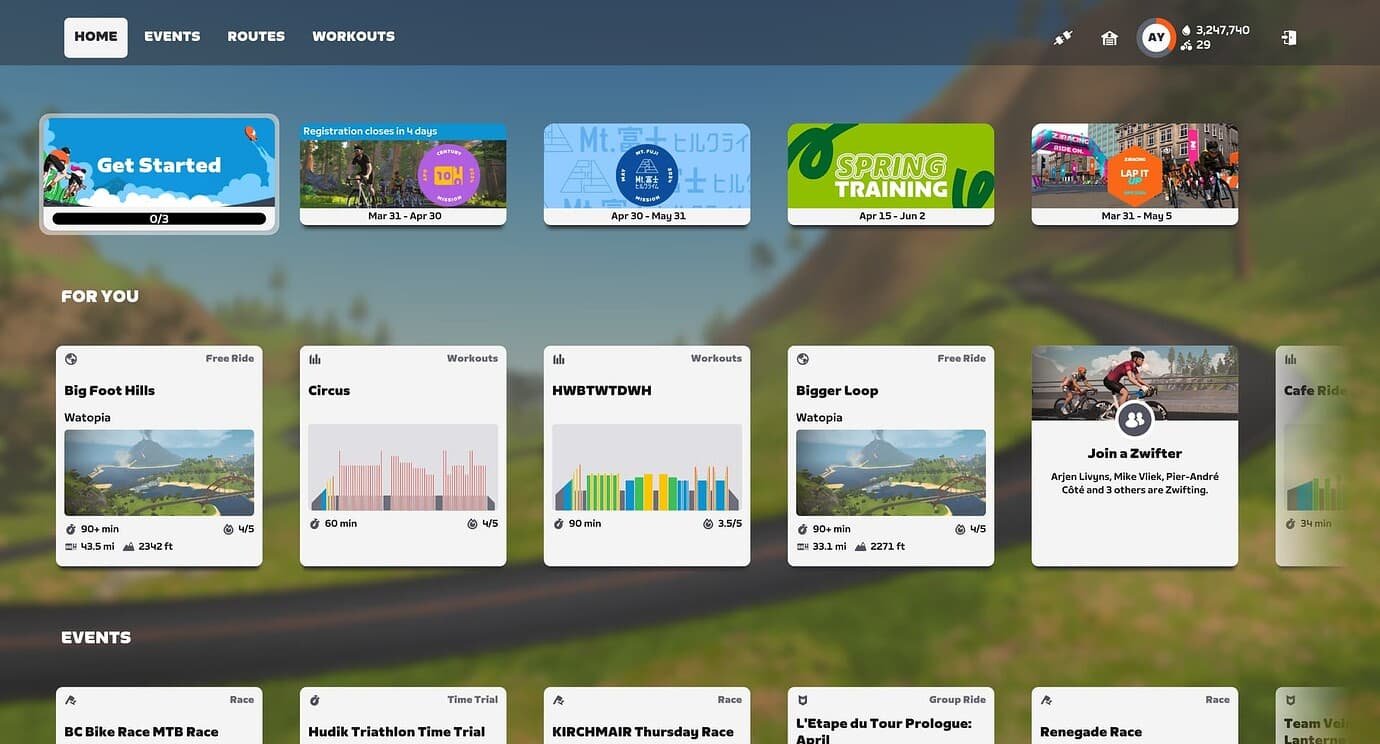
Key Features
“For You” personalized carousel
Shortcut cards to Group events relevant to the rider
Clear wayfinding and elevated brand experience through updated UI
Streamline navigation to every ride